Thanks to our sponsor:
— Brian Moeskau (@bmoeskau)
http://edgeATX.github.io/slides
— Andrew Thornton (@encodingpixels)
Thanks to our sponsor:
Includes most of our slide decks from the past 2 years:

A monthly-ish update of the latest and greatest in:
Anything else that might be interesting to web app devs!
Last version check — August 2014 (2 months ago):
 |
 |
 |
 |
 |
| 37 | 31 | 23 | 7 | 11 |
As of October 23, 2014:
 |
 |
 |
 |
 |
| 37 38 |
31 33 |
23 25 |
7 8 |
11 |







http://www.w3.org/TR/css-shapes/
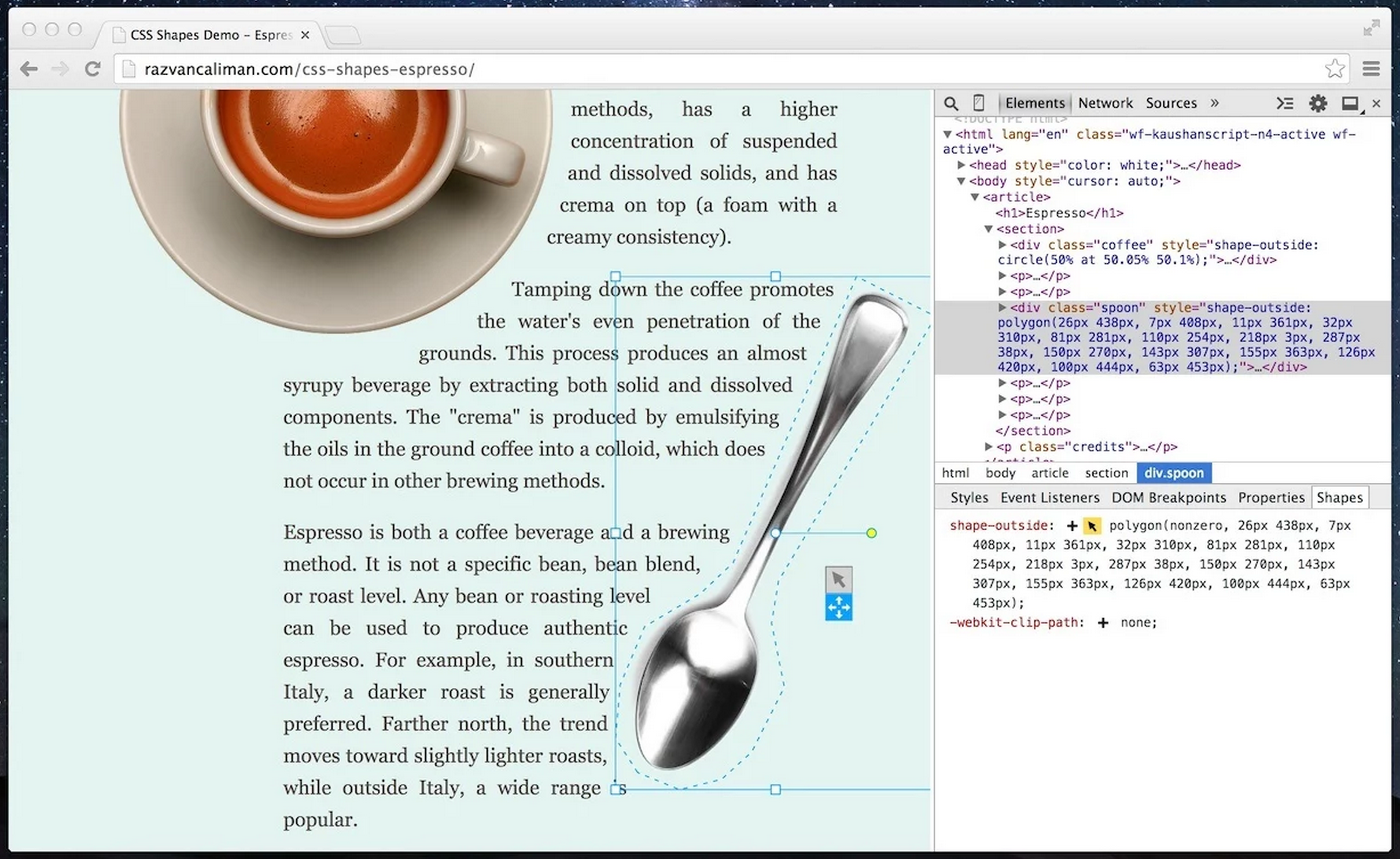
CSS Shapes allow web designers to wrap content around custom paths, like circles, ellipses and polygons, thus breaking free from the constraints of the rectangle.
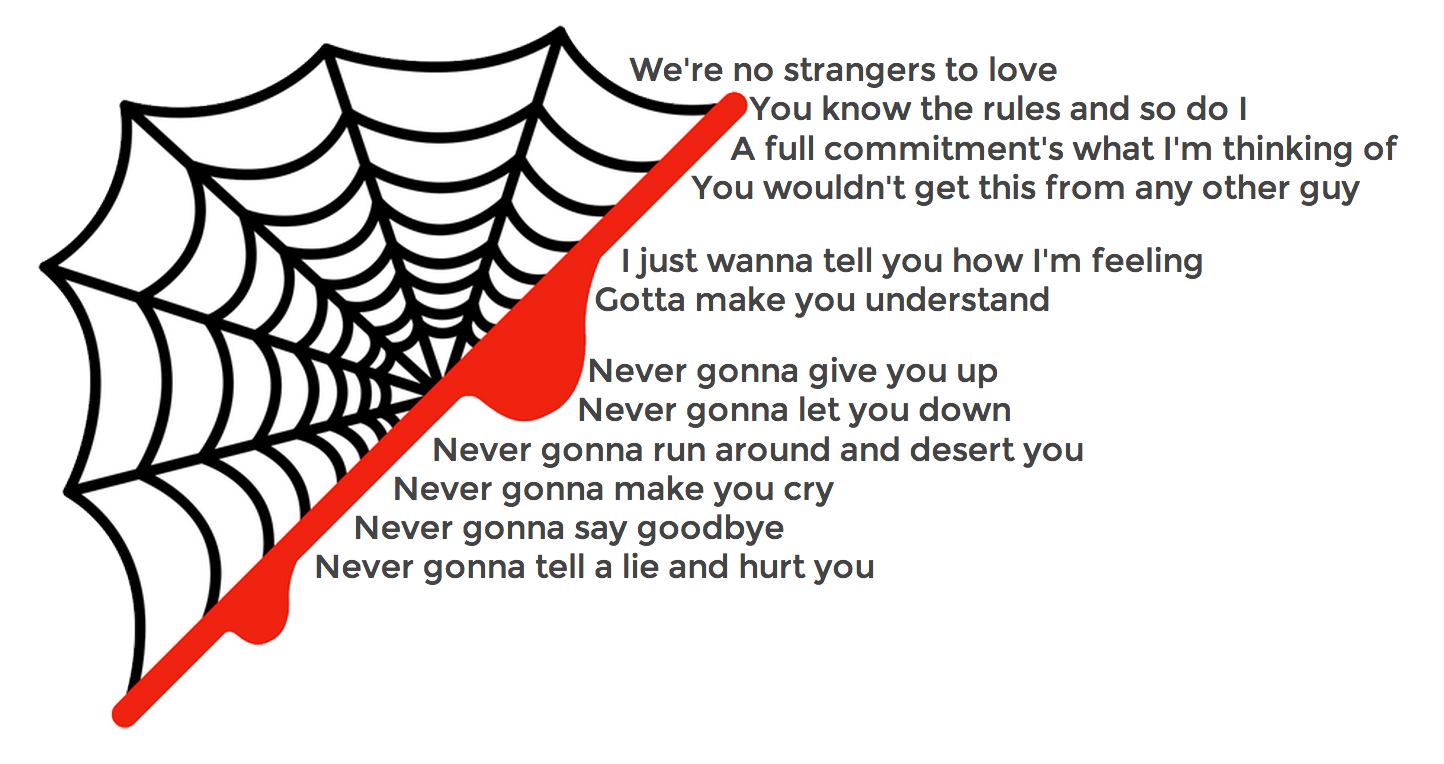
This is a live example — select text or resize the browser!

We're no strangers to love
You know the rules and so do I
A full commitment's what I'm thinking of
You wouldn't get this from any other guy
I just wanna tell you how I'm feeling
Gotta make you understand
Never gonna give you up
Never gonna let you down
Never gonna run around and desert you
Never gonna make you cry
Never gonna say goodbye
Never gonna tell a lie and hurt you
To view the live example, use a browser that supports CSS Shapes!

Code for the previous example:
<img class="shape" src="images/bleeding-web.gif">
<p>We're no strangers to love...</p>
<p>I just wanna tell you how I'm feeling...</p>
<style>
.shape {
shape-outside: url(images/bleeding-web.gif);
float: left;
}
</style>Compare the previous slide in browsers that do and do NOT support CSS shapes.
The shapes CSS class gets added to the <html> tag by Modernizr if supported
<script src="modernizr.js"></script>
<div class="shapes-example">
// Example HTML and code
</div>
<div class="shapes-preview">
<img src="shapes-preview.png">
</div>
<style>
.shapes-example,
.shapes .shapes-preview {
display: none;
}
.shapes .shapes-example {
display: block;
}
</style>
Key concept: target shapes must be floated
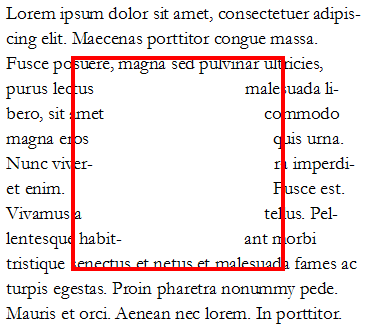
Built-in shapes: circle, ellipse, polygon
Additional layout properties, e.g. shape-margin: 1em;

* Surprisingly, Firefox typically leads on W3C spec support, but does NOT currently support Shapes.
There is also a Level 2 spec (currently in Editor's Draft status)
Will extend Level 1:

Windows is currently called Windows 8.
The next planned version is Windows 10.

Official party line:
Windows 10 carries Windows forward into a new way of doing things. It is not an incremental change, but a new Windows that will empower the next billion users.
— "Microsoft Spokesman"
Official party line:
Windows 10 carries Windows forward into a new way of doing things. It is not an incremental change, but a new Windows that will empower the next billion users.
— "Microsoft Spokesman"
Most likely real answer:
I bet the real reason it's called Windows 10 is because some enterprise app written 20 years ago checks for "Windows 9x"
— Anil Dash (@anildash)
The first operating system powered by npm

A next generation web framework for the Perl programming language
All the modern features you expect: REST, routes, plugins, even WebSockets
"Perl-ish" templates

Example of parsing a web page:
use Mojo::Base -strict;
use Mojo::ByteStream 'b';
use Mojo::UserAgent;
# Extract named character references from HTML spec
my $tx = Mojo::UserAgent->new->get('https://html.spec.whatwg.org');
b($_->at('td > code')->text . ' ' . $_->children('td')->[1]->text)->trim->say
for $tx->res->dom('#named-character-references-table tbody > tr')->each;
1;A minimal, ui-focused programming language for web designers

<script src="uilang.js"></script>
<div id="notification">
<p>You have 3 unread messages.</p>
<button class="hide">Hide</button>
</div>
<code>
clicking on ".hide" adds class "hidden" on "#notification"
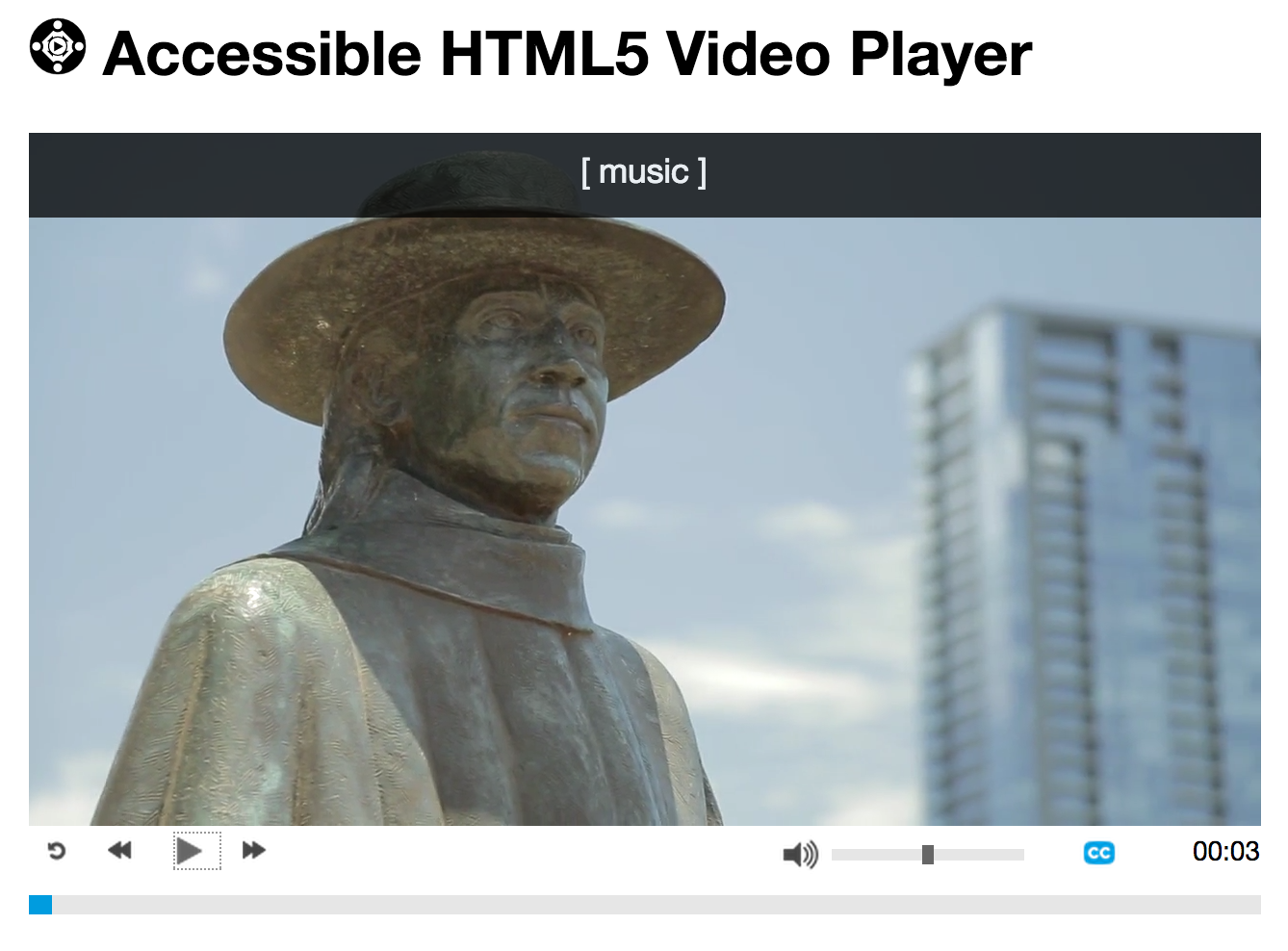
</code>http://paypal.github.io/accessible-html5-video-player/ (Overview)

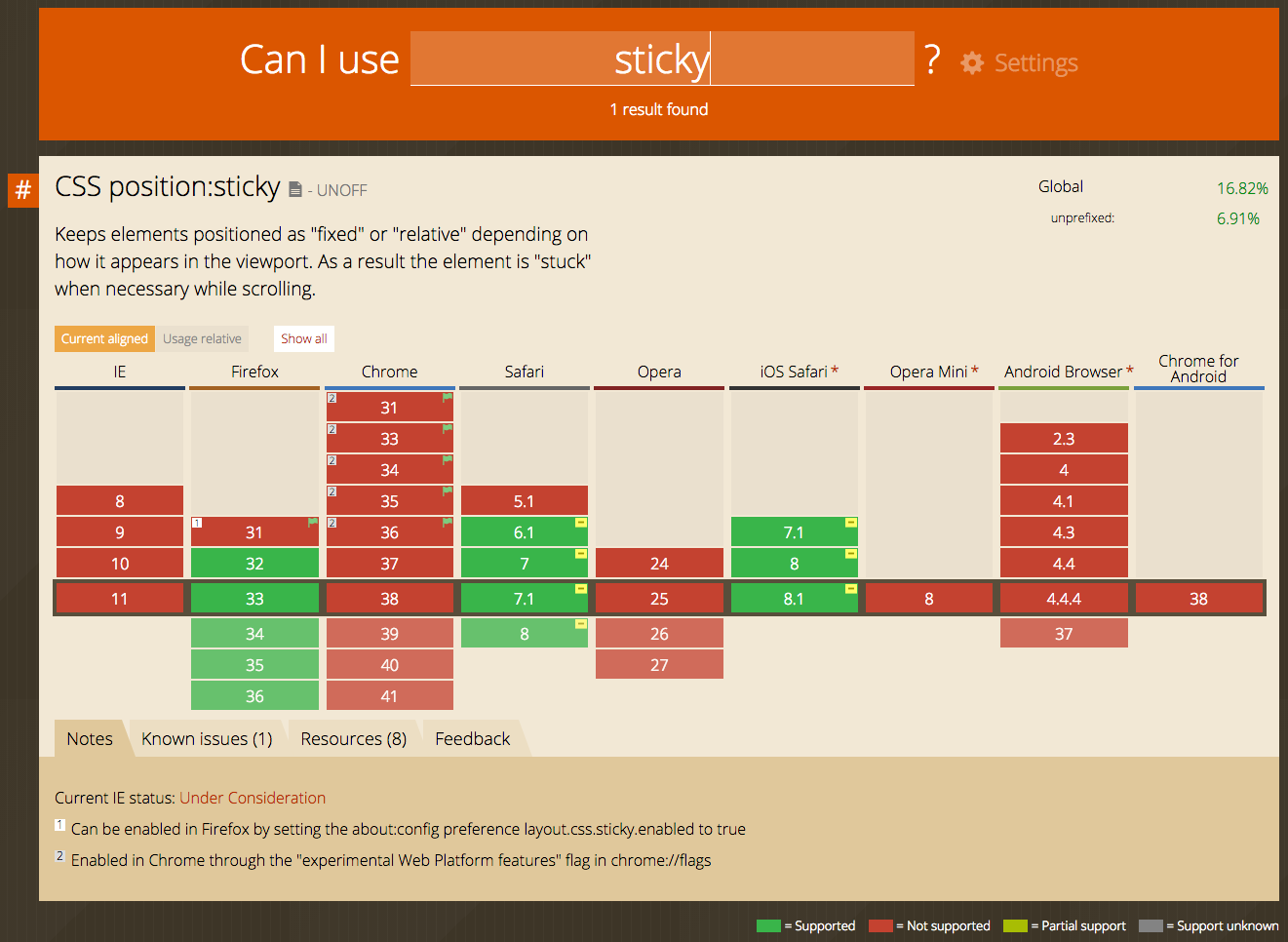
Massive matrix of browser-specific feature support
Includes known issues, links to specs and polyfills and more

https://cdn.polyfill.io/v1/ (Overview)
Hosted HTML5 / CSS3 / ES6 polyfill delivery service
A way of sending one single copy of each of the best polyfills, in the right order (respecting dependencies), to just the browsers that lack a native implementation.
/* Detected: chrome/37.0.2062
*
* - Array.isArray, License: CC0 (required by modernizr:es5array)
* - Array.prototype.every, License: CC0 (required by modernizr:es5array)
* - Array.prototype.filter, License: CC0 (required by modernizr:es5array)
* etc...
*/
2,600+ high-quality, royalty-free and customizable icons
Keyword search and curated collections
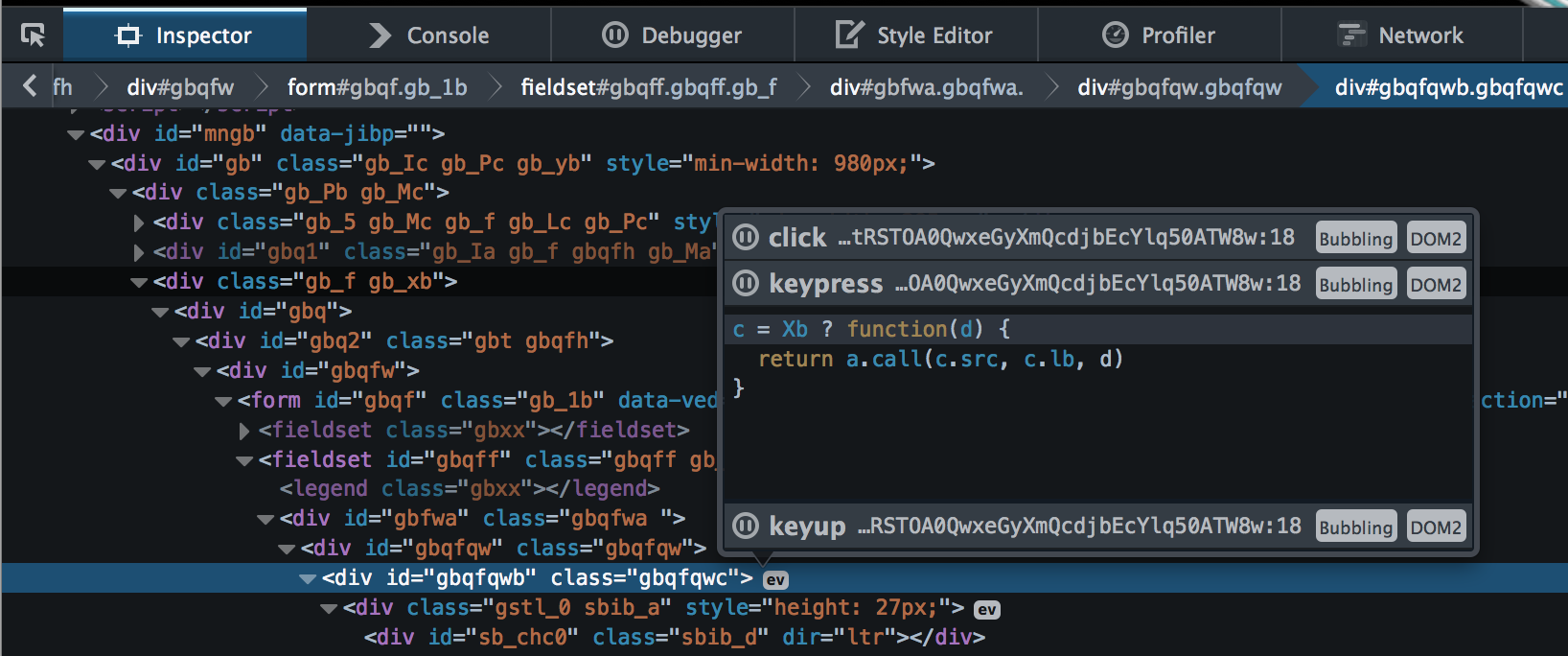
Available as of FF 33+
Useful for validating event handler setup, debugging memory leaks, etc.

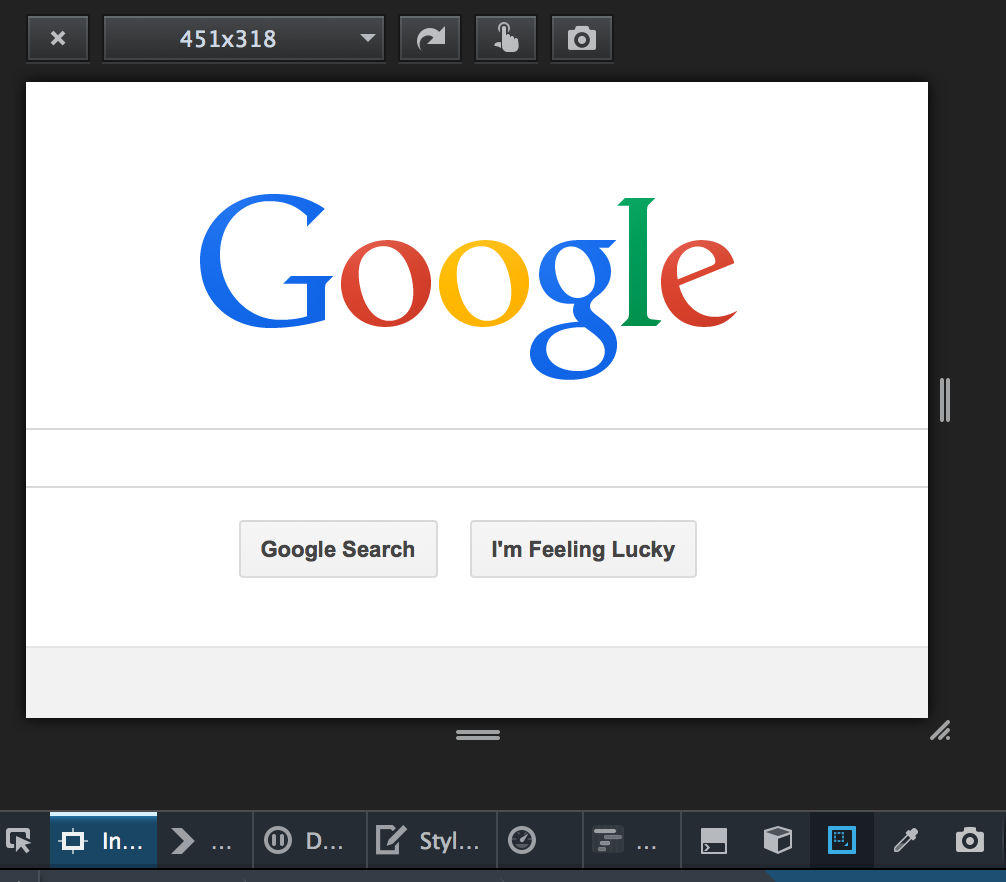
Easily test standard and custom mobile layout sizes
Take mobile-sized fullscreen screenshots

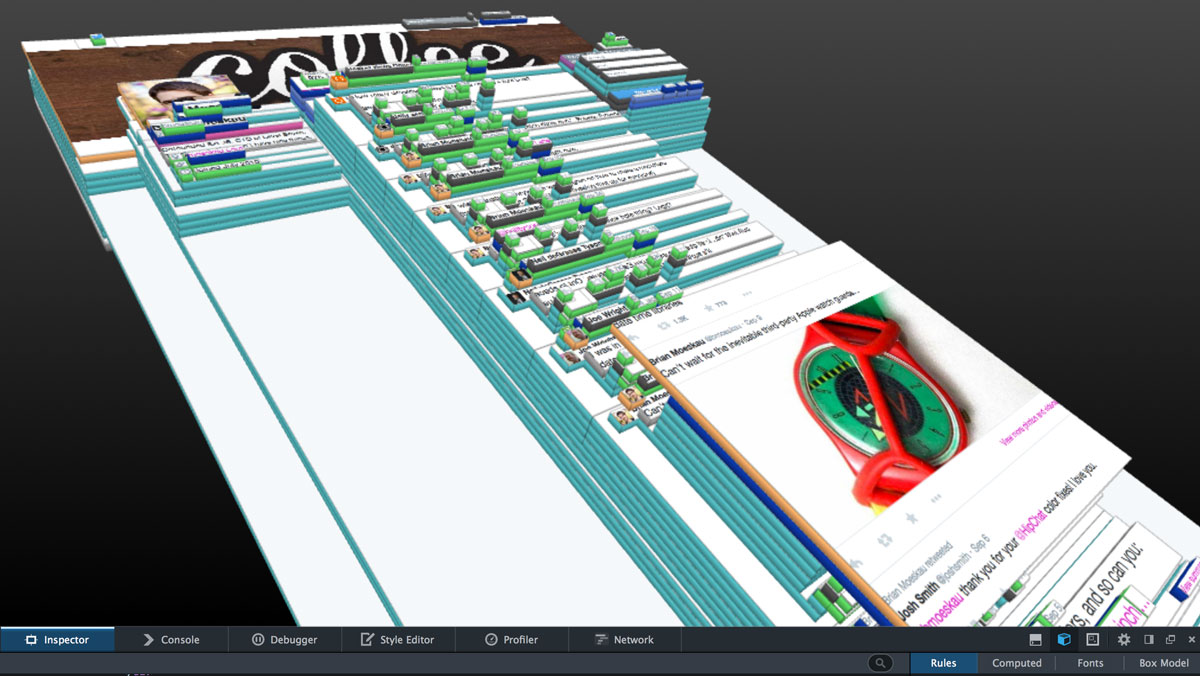
In recent FF, go to Developer Toolbox Options and check "3D View"
Click the tiny 3D box icon bottom-right and enjoy

/
#