— Brian Moeskau (@bmoeskau)
— Corey Butler (@goldglovecb)
— Cullen Tsering
 |
 |
 |
 |
| 74 | 66 | 18 | 12.1 |
 |
 |
 |
 |
| 74 | 66 | 18 | 12.1 |



Cybernetically enhanced web apps



Brings powerful, beautiful, simple, and open 3D to the web



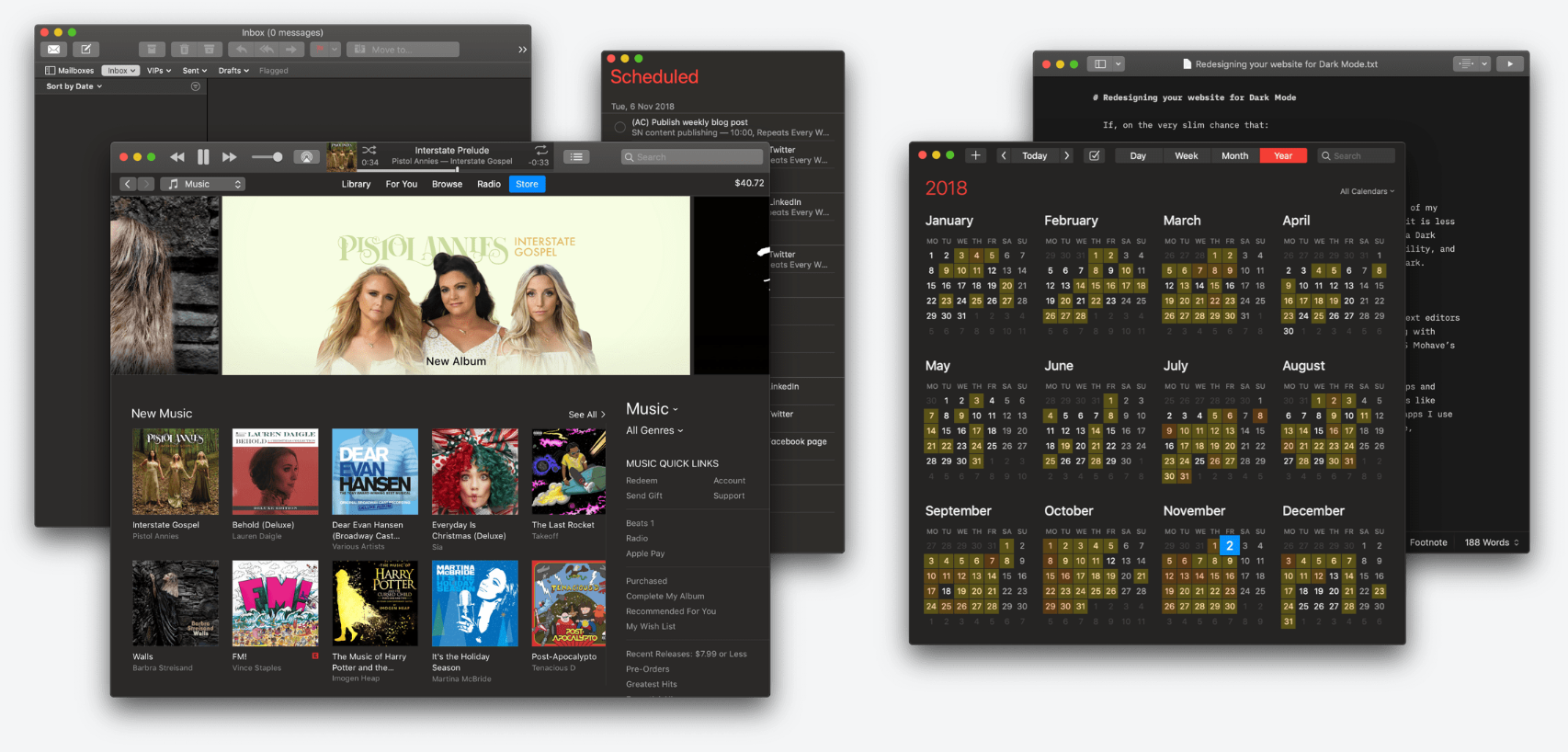
Implementing dark mode is easy, but designing for it is less so.

This is an emerging Level 5 Media Query standard:
@media (prefers-color-scheme: dark) {
/* dark mode styles */
}
A guide that everyone can use to learn about the practice of front-end development

Safely publish and consume packages within your organization or with the entire world

Windows95 UI components for your modern React apps


/
#