Bleeding Edge Web
@edgeATX
EdgeATX.org
September 2024
News From the Bleeding Edge
— Brian Moeskau (@bmoeskau)
Coding with AI Assistants
— Ted Patrick (@__ted__)
Supercharging Development with AI: A Modern Toolchain Revolution
— Ryan Vice (vicesoftware.com)
Housekeeping
- Join us on Slack
- Speakers and sponsors always wanted
Thanks to Our Host!
Expedia is always hiring! expediajobs.com
Libraries & Frameworks
Spotlight: Deno
The open-source JavaScript runtime for the modern web.
Deno is designed to fix Node's shortcomings:
- Secure by default
- Built-in TypeScript, JSX/TSX
- Batteries included (linting, testing, etc)
It's also Node.js-compatible
Deno 1.46
Released Aug 22, 2024
1.46 is the last 1.x release and includes:
- Built-in code signing for
deno compile - Faster
deno serve - Improvements to CLI, Node compatibility
- And lots more...
Plus, the standard library is now stable
Deno 2.0 RC
Released Sept 19, 2024
- Standardized
windowandprocess - Dependency management improvements
- Note: Lots of API removals!
- And more...
So now's a great time to check it out!
Notable releases
- Aug 25 Material UI 6.0
- Aug 28 Rspack 1.0
- Sep 6 Jsdiff 7.0
- Sep 6 Redwood 8.0
- Sep 9 Express 5.0
- Sep 12 Biome 1.9
- Sep 16 Date-fns 4.0 — now with timezones
- Sep 18 Bun 1.1.28 — now runs C from JS!
Baseline News
Latest browser releases
- Aug 20 Chrome 128
- Sept 3 Firefox 130
- Sept 16 Safari 18
Mutually exclusive <details>
MDN | Newly available since Firefox 130
Easily implement accordions via the name attribute
namespecifies group name- Elements do not have to be DOM-adjacent!
<details name="my-accordion">
<summary>Section 1</summary>
Section 1 info here.
</details>
<details name="my-accordion">
<summary>Section 2</summary>
Section 2 info here.
</details>
backdrop-filter
MDN | Newly available since Safari 18
Apply effects like blur or color shift behind an element
backdrop-filter: blur(2px);
backdrop-filter: brightness(60%);
backdrop-filter: contrast(40%);
backdrop-filter: blur(4px) saturate(150%) invert(70%);

willReadFrequently
MDN | Newly available since Safari 18
Canvas optimization hint to skip hardware acceleration
- Speeds up frequent calls to getImageData
- Forces software-accelerated rendering
const img = canvas.getContext("2d", {
willReadFrequently: true
});
content-visibility
MDN | Newly available since Safari 18
Defers layout/paint of an element's subtree until requested
- Allows the UA to skip via CSS containment
- Useful to speed up initial page load
<style>
.some-container {
content-visibility: hidden;
}
</style>
Deep dive for more info
Web features explorer
Aka "Release notes for the web"
Website maintained by the WebDX Community Group
- Open source, community-managed
- Tracks newly and widely available web features
- The data powers Baseline
Industry News
Laravel Raises $57M Series A
Published Sep 5
Laravel is "the PHP framework for Web Artisans"
- $ is for hiring and full-time OSS focus
- Also building out Laravel Cloud
Related: PHP is the new JavaScript
Kia Takeover Hack
Published Sep 26
Researchers could access millions of vehicles remotely
- Track location, open locks, start ignition
- Also exposed PII, payment and location history
- How? Lack of authorization in a public web API
Don't own a Kia? Similar issues found for Honda, Toyota, Infiniti, Nissan, Acura, Mercedes-Benz, Hyundai, Genesis, BMW, Rolls Royce, and Ferrari
Events
ViteConf 2024
October 3rd
24 hour marathon of talks from the teams innovating in the Vite Ecosystem!
Free and virtual, excellent speaker list
Highly recommended for all web devs!DevSecCon 2024
October 8–9th
Explore the critical intersection of AI and application security
Free and virtual, hosted by Snyk
Recommended for devs focused on AI and securityJetBrains JS Day 2024
October 24th
Explore the latest trends in modern JS and TS development
- A single day of interactive sessions and demos
- Livestreamed and recorded on YouTube
Next.js Conf 2024
October 24th
Learn to build the best apps on the web (mostly with Next.js)
In person in SF for $500, or free online
→ Register
Recommended for React devsHandy Tools
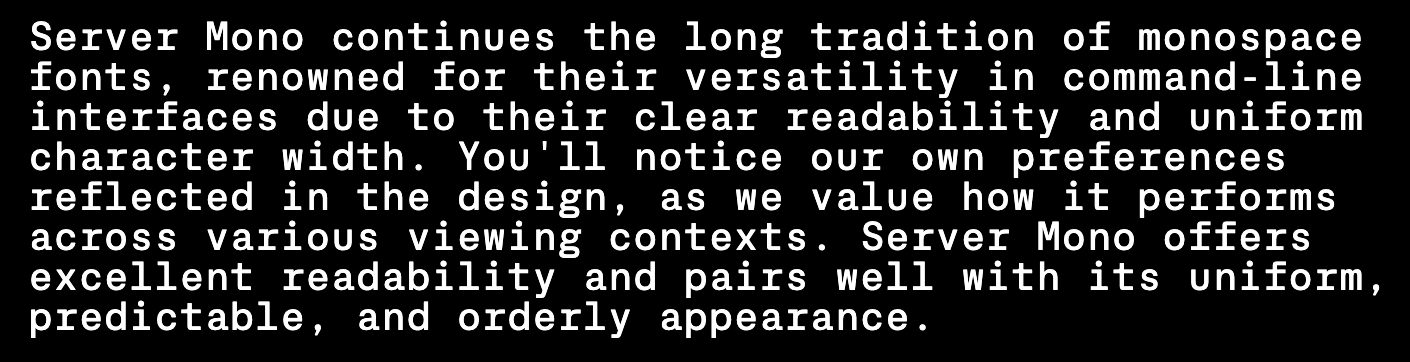
Server Mono
A typeface inspired by typewriters, ASCII art and CLIs
- Focus on readability amd uniformity

Departure Mono
A typeface inspired by 80s/90s GUIs and Sci-Fi
- The website is pretty neat!

Distraction Control
New in Safari 18
Just For Fun
Unbeatable tic-tac-toe in CSS
See the Pen Pure css tic tac toe AI by lee (@leemeyer) on CodePen.
Learn how (and why?) this was done
Thanks!
Brian Moeskau
